網站昇級復出紀錄
和許多人的2020年一樣,充滿許多預期計畫之外的變數。開始了我的一直想經營的podcast;開始經營在地的可重製科學推廣社群;預想能結束的研究專案要改變收集資料的方法;無法出國卻因緣際會開啓新的研究專案。在新的一年開始重新整理個人網站是個不錯的開始。
剛開始podcast時想過整合到個人網站,當時也遇到更新網站的Hugo Academic theme。那時的更新造成原來的disqus失效,造成一些想聯絡我的朋友只能從我的臉書連絡。趁這次更新,我換成以github留言系統為基礎的API ~ utterances。更新個人網站的過程只有找到英文的說明與安裝心得,在此留下我的經驗做為參考:
utterance安裝前置作業
- 個人網站資料是存放在公開的github repository
- 確認存放要出現留言的網頁模板,我將Hugo Academic theme4.1版昇級到wowchemy,都有嘗試掛上utterances。匯整MICHELE SCIPIONI與David Fong的紀錄,wowchemy的自訂網頁模板是集合在
[根目錄]/layouts之內。
網站github repo安裝utterance api
-
透過app網頁,依照指示將utterance api安裝到存放網站資料的github repo。
-
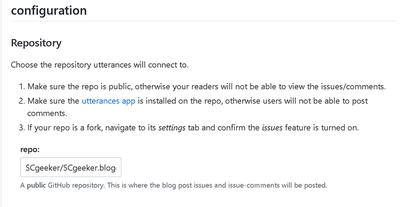
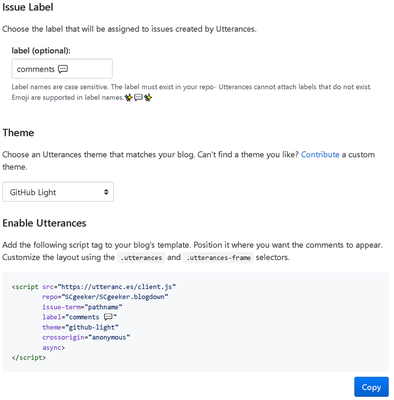
在utterances生成網頁模板。首先在以下欄位輸入
github帳號/repo名稱。下圖是這個網站的例子。

- 評論標籤(label)以及留言頁面背景(Theme)可自行決定要不要設定。按下範例圖最下方的Copy,複製網頁模板內容。

設定網頁模板
-
前一步驟複製的網頁模板存於檔案
utterances.html,檔案存放路徑為[根目錄]/layouts/partials/comments。 -
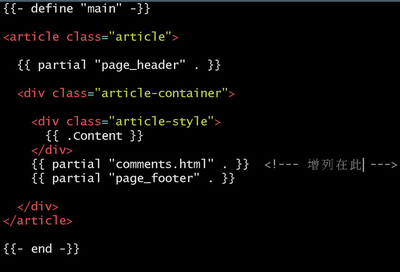
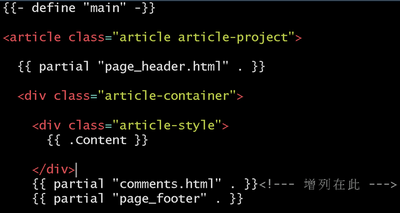
修改
[根目錄]/layouts/partials/comments.html的內容如下:
{{ if site.Params.comments.engine | and (index site.Params.comments.commentable .Type) | and (ne .Params.commentable false) | or .Params.commentable }}
<section id="comments">
{{ if eq site.Params.comments.engine 1 }}
{{ partial "comments/disqus.html" . }}
{{ else if eq site.Params.comments.engine 2 }}
{{ partial "comments/commento.html" . }}
{{ else if eq site.Params.comments.engine 3 }}
{{ partial "comments/utterances.html" . }}
{{ end }}
</section>
{{ end }}
- 修改
[根目錄]/config/_default/params.toml裡有關留言的設定。這個網站設定可留言的部分是網誌與專案,因此設定如下:
############################
## Comments
############################
[comments]
# Comment provider:
# 0: Disabled
# 1: Disqus (https://disqus.com)
# 2: Commento (https://commento.io)
# 3: Utterances (https://utteranc.es/)
engine = 3
# Which page types are commentable?
commentable = {page = false, post = true, docs = false, project = true, publication = false, talk = false}
更新!!!
如果設定檔是params.yaml,設定方式如下:
comments:
provider: 'Utterances'
commentable:
post: true
book: false
project: false
publication: false
event: false
disqus:
shortname: ''
show_count: false
commento:
url: ''
Utterances:
url: 'https://utteranc.es/'
- 置入留言模板的shortcode 到網誌與專案的模板網頁,分別存放於
[根目錄]/layouts/_default/single.html與[根目錄]/layouts/project/single.html。


使用須知
utterance使用github的留言系統,因此留言者必須註冊並登入github帳號是一個不方便的地方。不過對於像我一樣許多公開專案在github部署的使用者,可運用這個機制引導想深入學習者使用github,更能讓高手直接指出專案的問題。
!登入個人github帳號就能留言!